其实我想问的是怎么自定义atom
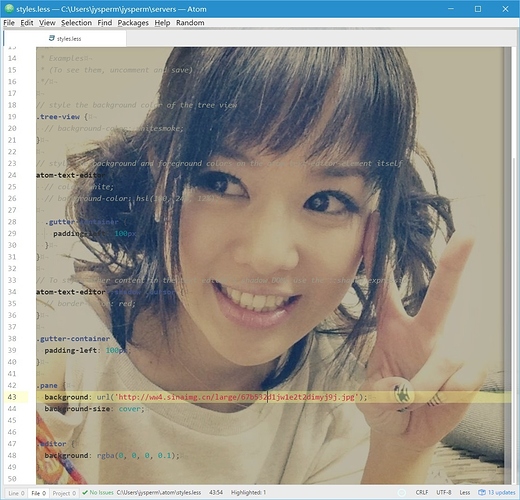
怎么把 Atom 的背景换成苍井空?
在 File -> Stylesheets 里写 CSS:
.pane {
background: url('http://ww4.sinaimg.cn/large/67b532d1jw1e2t2dimyj9j.jpg');
background-size: cover;
}
.editor {
background: rgba(0, 0, 0, 0.1);
}
你怎么知道是用.pane 或者 .editor设置的, 自定义接口的网址能发下吗
View -> Developer -> Toggle Developer Tools 里直接审查元素
也可以用大多数Chrome的快捷键比如CMD+Opt+i
这样看代码很累吧?